

Alex Milowski, alex@milowski.com, @alexmilowski
Henry S. Thompson, ht@inf.ed.ac.uk
ILCC, School of Informatics, University of Edinburgh
Every talk about the Semantic Web starts with some bit of philosophizing that you all have to endure. Mine starts with some economics. I'm not sure there is a difference.
Best thing since sliced bread, the toaster, and electricity.
If I had a nickel for every time someone said 'I wish there was a better way to encode semantics', I'd have no nickels.
Bat Moose to the rescue!
Friedrich A. Hayek, Nobel Prize winning Economist, Local Knowledge Problem first described in The Use of Knowledge in Society (1945)
"...observed that certain important knowledge necessary for macroeconomics is restricted to local actors who provide this information in often unorganized and unscientific forms.
As such, to gain the knowledge, an information seeker must interact with the local actor on their terms.
This causes problems for macroeconomic theories which rely on globally uniform access to all economically relevant information."
Sounds a lot like finding and using information on the Web.
Like Hayek, I think there is important information that is locally stored and accessed in unscientific ways.
We need a way to bridge this gap on the Web that:
RDFa 1.1 became a recommendation in June 2012 (RDFa 1.0 in 2008),
Enables embedding subjects and properties into documents via attribute annotations,
Less RDF, more native markup (e.g. HTML/XHTML),
And so I became intrigued as to how this can be used to encode local knowledge.
Bonus: There is also a browser API for the information harvested.

Note the generation of a blank subject URI. The author does not have to name things! It isn't necessarily participating in a global data space.
<p>An author is
<span typeof="Person/Ref"
property="email" content="alex@milowski.com">
Alex Milowski</span>
</p>

<div vocab="http://schema.org/" typeof="Person"> <span property="name"> <span property="givenName">Alex</span> <span property="familyName">Milowski</span> </span> <span property="email">alex@milowski.com</span> <span property="organization" typeof="Organization"> <span property="name">ILCC, School of Informatics, University of Edinburgh</span> <span property="url"> http://www.inf.ed.ac.uk/research/ilcc/</span> </span> <span property="url">http://www.milowski.com/</span> </div>
// Step 1: Locate references (DOM Elements)
var refs = document.getElementsByType(
"s:Person/Ref"
);
// Step 2: Get the e-mail of the reference (String)
var refValues = document.data.getValues(
refs[0].data.id,
"s:email"
);
// Step 3: Find matching subject URIs
var matchSubjects = document.data.getSubjects(
"s:email",
refValues[0]
);
// Step 4: Find subjects of the Person type.
for (var j=0; j<matchSubjects.length; j++) {
var types = document.data.getValues(
matchSubjects[j],
"rdf:type"
);
if (types.indexOf("http://schema.org/Person") >= 0) {
...
}
}
That crazy guy chatting to you.
prefix s: <http://schema.org/> <_:1> rdf:type s:Person/Ref ; s:email "alex@milowski.com" . <_:2> rdf:type s:Person ; s:name "Alex Milowski"; s:givenName "Alex"; s:familyName "Milowski"; s:email "alex@milowski.com"; s:organization <_:3>; s:url "http://www.milowski.com/" . <_:3> rdf:type s:Organization s:name> "ILCC, School of ..." ; s:url "http://www.inf.ed.ac.uk/..." .


But using RDFa annotations locally within the page.
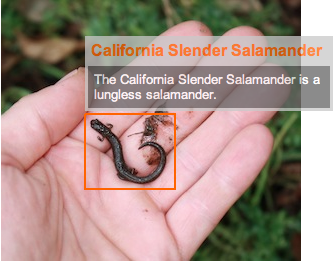
[Notice: For full disclosure, that's my hand, my yard, and I put the Salamander back where I found it. No, you can't keep them as a pet! They can't survive at normal room temperatures. They don't get any bigger than that. They don't have lungs and breath through their skin. They're also not endangered. My son loves them, and ... I'm saying too much, aren't I?]
<div vocab="http://schema.org/"> <img src="Salamander.jpg" typeof="ImageObject" /> <div resource="Salamander.jpg"> <div property="annotation" typeof="Comment"> <h2 property="description"> California Slender Salamander </h2> <p property="text"> The California Slender Salamander is a lungless salamander ... </p> <p>Link: <a property="url" href="http://en.wikipedia.org/wiki/..."> Further reading...</a> </p> <p property="region" typeof="Rectangle"> Position: <span property="positionX">84</span>, <span property="positionY">114</span> Size: <span property="width">90</span> by <span property="height">75</span> </p> </div> </div> </div>
@prefix s: <http://schema.org/>
<Salamander.jpg> rdf:type s:ImageObject;
s:annotation <_:1> .
<_:1> rdf:type s:Comment;
s:description "California Slender...";
s:text "The California Slender ...";
s:url "http://en.wikipedia.org/wiki/...";
s:region <_:2> .
<_:2> rdf:type s:Rectangle;
s:positionX "84";
s:positionY "114";
s:width "90";
s:height "75" .
The image:

The annotation:
The California Slender Salamander is a lungless salamander.
Link: Wikipedia Entry
Position: 84, 114 Size: 90 by 75
Note: Normally this wouldn't need to be displayed to the user.
The service attempts to use the local style information to style the image annotation.
All the code is available from:
http://code.google.com/p/rdfa-in-action/ (including a version of Green Turtle)
http://code.google.com/p/green-turtle/
Just include the code and magic happens:
<script type="text/javascript" src="PersonRef.js"/>
<script type="text/javascript" src="ImageAnnotator.js"/>
<script type="text/javascript" src="invoke.js"/>
Examples and documentation are on the code site linked to from above.
Give authors a direct benefit in the form of a local service that does something useful and then they'll annotate their data.